主题
SDK嵌入Agent
很多时候,你可能希望将Agent直接接入自己的Web项目,比如:在官网直接嵌入客服Agent。
这时候你可以通过调用JS SDK 的方式直接简单集成。 
如何使用
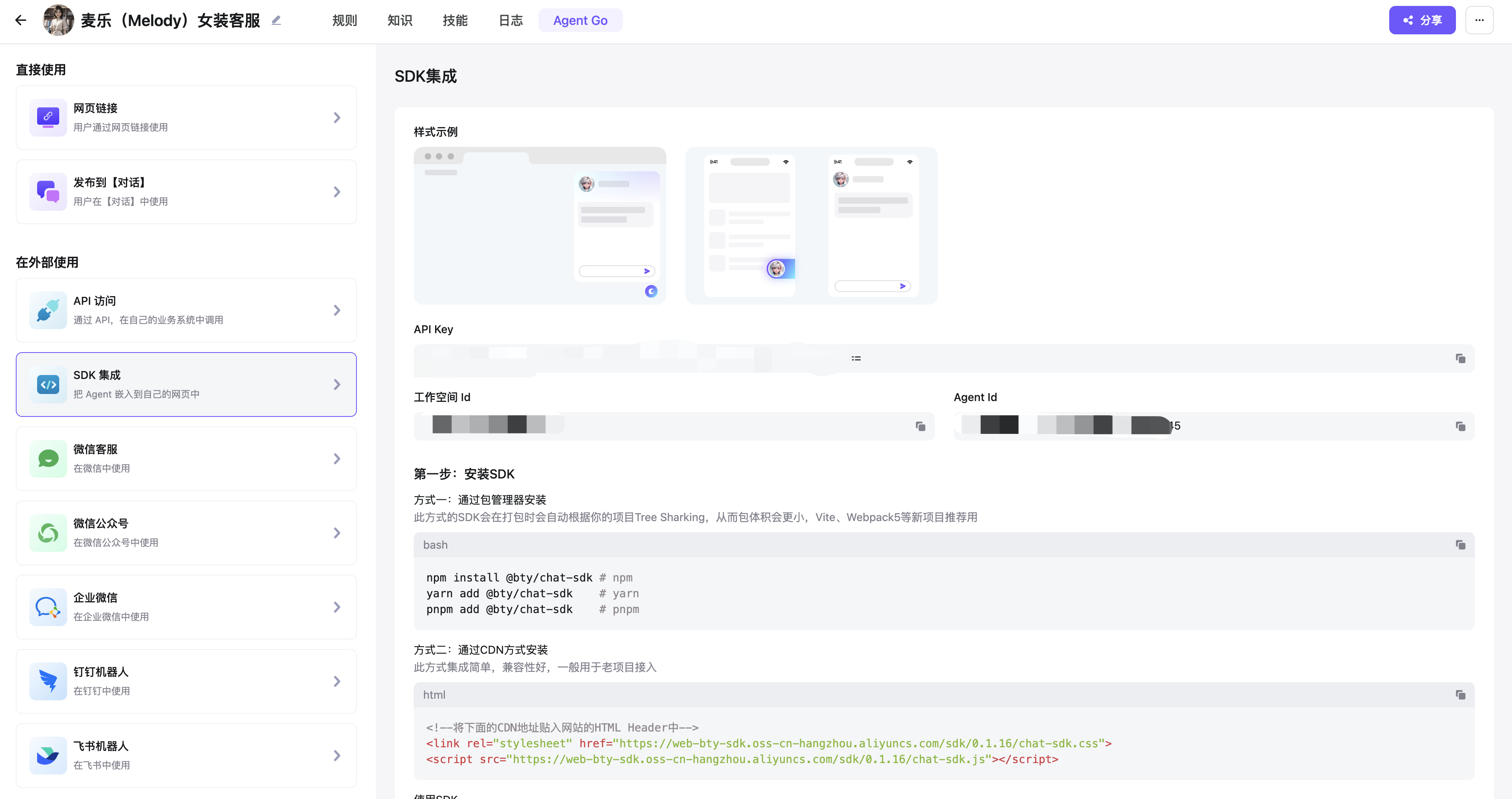
在 Agent - Agent 编辑 - Agent Go Tab,选择 SDK 集成,有详细使用说明 
安装SDK
方式一:通过包管理器安装
此方式的SDK会在打包时会自动根据你的项目Tree Sharking,从而包体积会更小,Vite、Webpack5等新项目推荐用
bash
npm install @bty/chat-sdk # npm
yarn add @bty/chat-sdk # yarn
pnpm add @bty/chat-sdk # pnpm方式二:通过CDN方式安装
此方式集成简单,兼容性好,一般用于老项目接入
html
<!--将下面的CDN地址贴入网站的HTML Header中-->
<link rel="stylesheet" href="https://web-bty-sdk.betteryeah.com/sdk/0.2.2/chat-sdk.css">
<script src="https://web-bty-sdk.betteryeah.com/sdk/0.2.2/chat-sdk.js"></script>方式三:CDN 异步加载
该方式异步加载资源,初始化体积较小,适合对加载速度有要求的项目
html
<!--将下面的CDN地址贴入网站的HTML Header中-->
<link
rel="stylesheet"
href="https://web-bty-sdk.betteryeah.com/system-sdk/bty@0.2.2/index.css"
/>
<script src="https://web-bty-sdk.betteryeah.com/system-sdk/systemjs@6.15.1/index.js"></script>
<script type="systemjs-importmap">
{
"imports": {
"react": "https://web-bty-sdk.betteryeah.com/system-sdk/react@18.3.1/index.js",
"react-dom": "https://web-bty-sdk.betteryeah.com/system-sdk/react-dom@18.3.1/index.js",
"BetterYeah": "https://web-bty-sdk.betteryeah.com/system-sdk/bty@0.2.2/index.js"
}
}
</script>
<script>
System.import('BetterYeah').then(module => {
const BetterYeahChat = module.Chat
// ....
})
</script>使用SDK
javascript
// 如果你是通过包管理器方式安装的SDK,你只需要按照下面的方式导入Chat模块使用即可
import { Chat as BetterYeahChat } from "@bty/chat-sdk"
// 如果是通过CDN方式安装的,你则需要像下面这样,从windows对象获取Chat模块
const BetterYeahChat = window.BetterYeah.Chat初始化 SDK
SDK在使用过程中,初始化后才能使用,一般情况下只需要初始化一次
javascript
import { Chat as BetterYeahChat } from "@bty/chat-sdk"
const AIChat = BetterYeahChat.init({
root: "root",
agentId: "e2740ac6-5187-4ada-be10-14ef1a722145",
accessKey: "xxxxxx",
workspaceId: "65548f7c9fb28f41a19fb32f",
user: {
name: "小Y", // 用户的标识,会在BetterYeah AI Agent日志中显示,也可以用来标识Agent和用户的关联关系
},
features: {
conversationList: true, // 显示会话列表
uploadFile: true // 支持上传文件
}
})init 参数说明:
| 字段名 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| root | string | 是 | DOM ID,SDK会将聊天窗口渲染到这个DOM对应的容器内,你必须确保该DOM在SDK init执行阶段已经存在,比如在Vue中,你要确保在onMounted的钩子中执行init函数 |
| agentId | string | 是 | 文档上方所显示的AgentID,SDK会初始化该ID对应的Agent |
| accessKey | string | 是 | 见文档上方,该Key是SDK访问的鉴权标识,请谨慎保存 |
| workspaceId | string | 是 | 见文档上方,Agent所在的工作空间的ID |
| user.name | string | 否 | 「SDK使用者」的名称,会在BetterYeah AI Agent日志中显示。 |
| user.id | string | 是 | 「SDK使用者」的唯一身份标识,也可以用来标识Agent和「SDK使用者」的关联关系 |
| features | object | 否 | 可选参数,用于配置SDK的一些特性,目前支持的特性有:「上传文件」、「会话列表」、「语音输入」 |
| features.conversationList | boolean | 否 | 是否支持「会话列表」,默认值false |
| features.voice | boolean | 否 | 是否支持「语音输入」,默认值false |
| features.uploadFile | boolean | 否 | 是否支持「上传文件」,默认值false |
| features.toolsLogger | boolean | 否 | 是否支持「查看技能日志」,默认值false |
| clientType | "PC" | "MOBILE" | "DINGTALK_WEB" | "CLIENT" | 否 | 指定环境,在BetterYeah AI Agent日志中显示来源PC:PC 端MOBILE:移动端DINGTALK_WEB: 钉钉CLIENT:客户端 |
| hooks.onLinkClick | (url: string) => void | 否 | 点击链接的回调 |
| unReadMessageManager.enable | boolean | 否 | 是否开启接受推送消息 |
| unReadMessageManager.onCountMapChange | (countMap: {robot:Record<string,number>conversation: Record<string, number>}) => void | 否 | 推送消息变化的回调 |
创建会话ID
执行下面的代码会生成一个新的会话ID,注意该方法是一个异步函数
javascript
const conversationId = await AIChat.api.Conversation.create('会话标题') // 会话标题会显示在会话窗口的顶部会话Id是一次会话的唯一标识,如果你想下次进入之后还保留之前的聊天窗口,你应该持久化保存生成好的会话ID
如果你想每个用户对应不同的聊天窗口,你应该给不同的用户生成不同的会话ID,并且维护好该用户和生成的会话ID的关联关系
渲染会话
执行下面的函数会在「第一步」配置的dom容器内渲染出BetterYeah AI Agent的聊天页面
javascript
await AIChat.mount({
conversationId: '', // 「第二步」获取到的会话ID
})获取 SDK 实例对AIChat 进行操作
获取实例
javascript
const AIChat = BetterYeahChat.init({
root: "root",
//... 配置项
})
const instance = await AIChat.mount({
conversationId: 'xxxx', // 「第二步」获取到的会话ID
})Instance 参数
| 字段名 | 类型 | 说明 |
|---|---|---|
| refetch | () => Promise<void> | 刷新聊天记录 |
| stop | () => void | 停止正在进行的对话 |
| messageList | MessageItem[] | 获取对话列表 |
| setInputValue | (value: string) => void | 设置 input 值 |
| submit | (content:string) => Promise<void> | 提交消息 |
| updateMetaData | (metaData: Record<string, any>) => void | 更新 agentMetaData(metaData 可以在工作流中当做变量使用betterAI.agentInput.xxx) |
| getGenerateStatus | () => boolean | 获取当前agent 是否正在生成信息 |
| saveVariables | (variables: Record<string, any>) => Promise<void> | 保存变量 |